はてなブログ陸マイラー界隈に衝撃が走りました
2017年12月10日,はてなブログ陸マイラー界隈に衝撃が走りました(割とよく走る)。というのは,にほんブログ村PVランキング「マイレージ」カテゴリ1位の「すけすけのマイル乞食」さまが,にほんブログ村からの卒業を発表されたのです。
メリット①アクセス増加(検索重視ブログの場合,誤差の範囲か)
メリット②モチベーションの維持(Google検索順位があればOK)
デメリット①表示速度が落ちる(これが最重要ポイント)
デメリット②導線がずれる(たしかにブログ村に送客してもメリットなし)
すけすけ(id:bmwtatsu)さまは,にほんブログ村のメリット・デメリットについて上記の2点ずつを上げておられます。上記のうち「表示速度が落ちる」については,常々気になっていましたので,本記事では,
- にほんブログ村パーツの撤去
- はてなスターの撤去
をしてみた結果を報告したいと思います。
サイト表示速度の向上/低下は読者の快適度に大きな影響がある

言うまでもなく,ページ表示速度の遅いページを見たいと思う人はいません。読者の快適度に大きな影響を与えます。
また,この記事によると,Googleはページ表示速度はSEO(Search Engine Optimization)にも影響を及ぼすとしています。
もちろん,ページ表示速度は,SEO上では多くの要因の一つでしかありませんが,読者の快適度にも影響があるため,少しでも早いにこしたことはありません。
というわけで,本当はサイトの速度向上のために対策すべき技術は,全て導入すべきなのですが,なかなか素人ではそこまで手が回らないという事情もあります。
【保存版】ウェブサイトを高速化して表示速度を改善する10の方法。 | J&B Labo
本気でサイト表示速度対策をしたい人は,上記のような記事を参考にするのがよいと思います。
サイト表示速度をチェックするための二つの方法を紹介します
サイト表示速度を計測する方法は,Web上には多数存在しますが,今回は誰でも手軽にできる代表的な測定方法を二つ紹介したいと思います。
Google PageSpeed Insights

もっともお手軽かつ公式の信頼感があるのが,「Google PageSpeed Insights」です。URLを入力するだけで,モバイルとパソコンの両方の表示速度を計測してくれます。
Google Analytics

Google Analyticsはすでに使っている人も多いのではないでしょうか。Google Analyticsでサイト表示速度をチェックするには,「行動」→「サイトの速度」→「概要」の順に進みます。そうすると,平均読み込み時間がわかります。
13.95秒って…ひどい。はい,人に見せられるような数値ではありません。反省しております。改善します…(泣)。
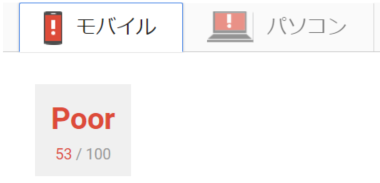
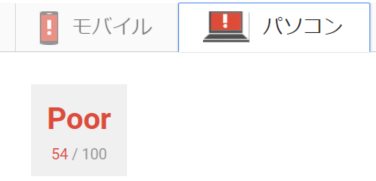
「ブログ村パーツ」と「はてなスター」ともママ(トップページ)


ともあれ,現状のチェックをしてみましょう。ブログ村パーツとはてなスターを付けたままで,トップページをGoogle PageSpeed Insightsで測定した結果が上記です。ダメダメですね…。
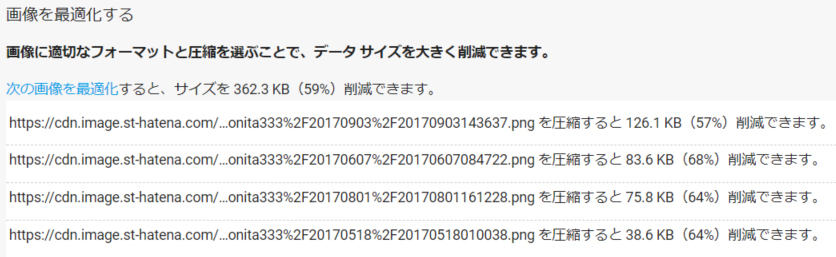
「画像を最適化する」の影響(モバイルトップページ)

まず,「画像を最適化する」の適用可能な最適化を見ると,モバイルのトップページですらこれだけの悪影響が出ています。サイト表示速度対策は,ブログ村パーツとかはてなスターとか言う前に,まず画像最適化ですね。反省。
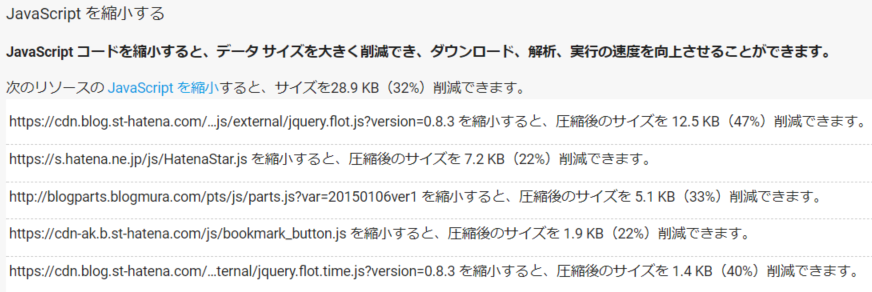
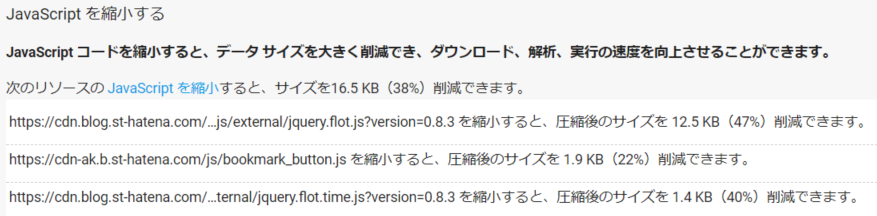
「JavaScriptを縮小する」への影響(モバイルトップページ)

「JavaScriptを縮小する」を見てみると,2番目にはてなスター,3番目にブログ村パーツが来ています。モバイルトップページには,はてなスターはないのですが,なぜか表示されていますね。どうしてでしょうか。
Google Analyticsの平均読み込み時間

これは先ほど恥を忍んでお示ししました。この数値は1週間分(2017年12月3日~10日)の平均読み込み時間ですので,ブログ村パーツやはてなスターをはずしたとしても,すぐには結果はわかりません。しばらくしてから確認して,改めて報告・更新したいと思います。
しかし,サイト速度表示については,本当に改善に真剣に取り組まなければなりません。読者のみなさまに申し訳ないです。
ブログ村パーツだけをはずした場合


モバイルの数値が1だけ改善しました。しかし,Google PageSpeed Insightsは何度か計測すると,多少は数字が上下することもありますので,誤算の範囲かと思われます。
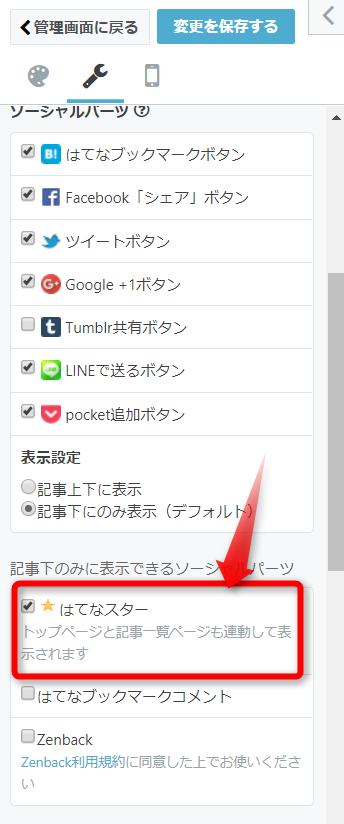
はてなスターだけをはずした場合

では,次にはてなスターをはずしてみたいと思います。はてなブログの「デザイン」から「カスタマイズ(スパナマークのタブ)」で「記事」を選択すると,上記の位置に「はてなスター」の表示/非表示を選択できるチェックボックスがあります。


モバイル,パソコンともにまったく影響は数値には表れませんでした。ただし,これは検証時間が短時間であるせいもあるかもしれません。「JavaScriptを縮小する」から,はてなスタープラグインが消えているのは確認しているのですが。
ブログ村パーツとはてなスターを両方はずした場合


ブログ村パーツとはてなスターのそれぞれ一方ずつをはずしても,誤差の範囲でしか影響がなかったわけですから,両方をはずしても,当初はほとんど影響はありませんでした。ただ,しばらく時間が経つと,やや数値が改善していました。

先ほども書いたように「JavaScriptを縮小する」からは,ブログ村パーツについても,はてなスターについても,Google PageSpeed Insightsの「適用可能な最適化」からは姿を消していることが確認できます。
もう少し時間が経てば影響が出てくるかもしれませんので,改めて計測して記事を更新したいと思います。
まとめ

本記事ではサイト速度表示対策として前から気になっていたブログ村パーツとはてなスターの撤去による影響について書いてきました。結論としては,サイト表示速度への影響は,
- にほんブログ村パーツの撤去によるもの→誤差の範囲
- はてなスターの撤去による影響→誤差の範囲
- 両方をはずしてしばらく時間経過後→わずかに改善
というなんとも言えない結果になりました。これは短時間での検証であることが影響している可能性もるようで,しばらく時間が経過したあとは,やや改善が見られました。
また,そもそも本記事でメインとして取り上げたブログ村パーツとはてなスター撤去という方法は,サイト表示速度対策としてよく話題になりますが,実はごくごく軽微な要因で,サイト表示速度を上げたければ,画像を最適化しなけばならないようです。
PageSpeed Insightsの「画像を最適化する」に対応する『jpegtran』と『OptiPNG』の使い方 | WEB改善事例集(GMOソリューションパートナー株式会社)
今後,上記のような記事を参考にして,改めて画像の最適化にも取り組みたいと思います。また成功したら記事にしたいと思います。
最後に,私事ですが結論として,サイト表示速度には特筆するほどの影響はなかったものの,これを機会に「にほんブログ村ランキング」と「はてなスター」から卒業させていただくことにしました。
検証も不十分ながら,本記事をアップするのは,一重にこれまでブログ村から本ブログを訪れてくださった方々,貴重なはてなスター(特にカラースター)を付けてくださった方々への御礼をいち早く申し上げなければならないと思ったからです。改めて感謝申し上げます。
はてなスターに関しては,上記の記事書いたように,約1年前に購入したはてなカラースターが未だに多数ございますので,こちらからスターを付けさせていただくことは継続したいと思います。
「ブログの書き方」全般については上記の記事をどうぞ。
追記:アドバイスいただいてSNSボタンをCSSでカスタマイズしてみました
これとかいいんじゃないですか?https://t.co/CNZyv96gE6
記事は古いですが。。
「はてなブログ snsボタン カスタマイズ」で検索すれば出てきますよ😊— Yuichi Sato (@yuichisat0) 2017年12月10日
Yuichi Satoさまに上記のようなアドバイスをいただいたので,下記のページを見て、SNSボタンをカスタマイズしてみました。
これで様子を見てみたいと思います。効果が出るといいのですが…。


















コメントを残す